web勉強ホームページを自分で作るまで
webを勉強してから2か月が経ち、javascriptのjQueryを使ったりgoogleapisなどを使うようになってきた。
ホームページを自分で作るまでには色々と難しいことがたくさん。
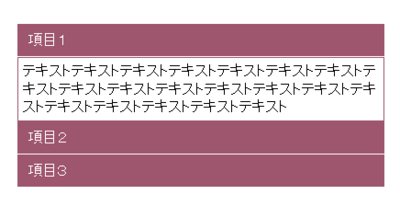
アコーディオンパネル
(ドットでつなぐ記述法ドットシンタックス)
googleapisから直に反応させて読み込む。
<script type="text/javascript">
$(function(){
$("dd:not(:first)".css("display","none");
$("dl dt").click(function(){
if($("+dd,this).css("display")=="none"){
$(this).siblings("dd")slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
});
</script>
HTML側はこれで1setにして<dl>で囲む
<dt></dt>
<dd><p></p></dd>
- slowのところを200に変えるとスライドスピードが少し早くなる。400に変えるともう少し早くなる。
- ドット.の抜け落ちがないように気を付ける。
- $("dd:not(:first)".css("display","none")と最初の1行は見えるようにしているが
$("dd)".css("display","none")にすると、全部が閉じているようになる。
- sidebarに細く情報を入れたいときとかに使える。
- スペースの簡略系になる。
- かくしてエンタメ系にも使える。
- stylesheetにdl,dtにcursor:pointerでカーソルが指のマークになる。
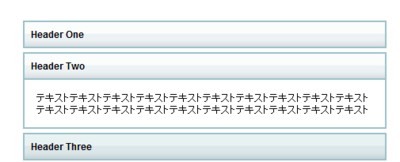
slider.js
<body onload="slider init('slider',1)">
<div class="slider">
<div class="content" id="one-header">Header One</div>
<div class="text">text...........</div>
</div>
</div>
</body>
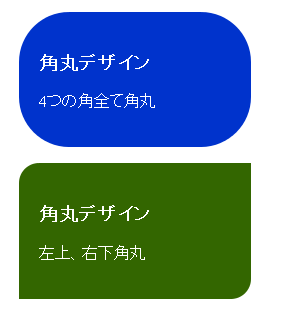
角丸をスタイルシートでも
#corner {
border-radius: 50px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
width: 12em;
padding: 20px;
margin: 1em;
color: #FFFFFF;
background-color: #03C;
}
#circle {
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20p;
width: 12em;
padding: 20px;
margin: 1em;
color: #FFFFFF;
background-color: #360;
}
- css3対策としてjsも一緒に記述したほうがどのブラウザでも見られる。
- jquery-1.4.2.jsとjquery.cornerjsとjquery-example.jsをダウンロードして一緒に記述する。
<script type="text/javascript" src="js/jquery-1.4.2.js"></script> <script type="text/javascript" src="js/jquery.cornerjs"></script> <script type="text/javascript" src="js/jquery-example.js"></script>
webを勉強してから2か月が経ち、なんとなくわかってきたような気がする。
jQueryもまだまだ沢山あるようで使いこなせるのかなぁ。
ホームページを自分で作るためガンバロー。