web勉強でホームページを作成
日本人は角丸が好き
スタイルシートで角丸の縦に可変する背景画像の挿入
用途…同じレイアウトでページによってテキストなどの長さが変わるときに、その長さによって枠が長くなったり、短くなったりしてくれて便利だから(?)
以前はdiv id="bt"やdiv id="top"でバックグランドイメージを読み込むために空の要素をつくっていた。
今は2つの画像を重ねて、ある限界の長さまではつながっているように見えるものをつくる。
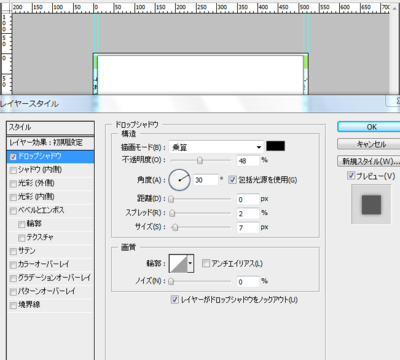
画像を作るときにドロップシャドウを描けるのでpngで保存すると重なり合ったシャドウの部分のみ濃くなってしまうのでjpgで保存する。
Photoshopで画像をつくる。
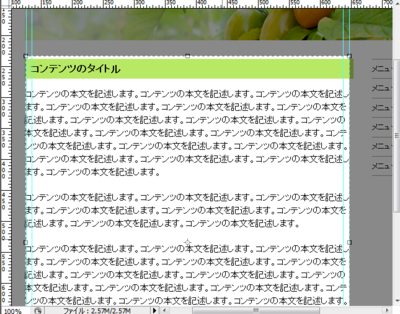
フォトショップで開けるようページをキャプチャでとる。

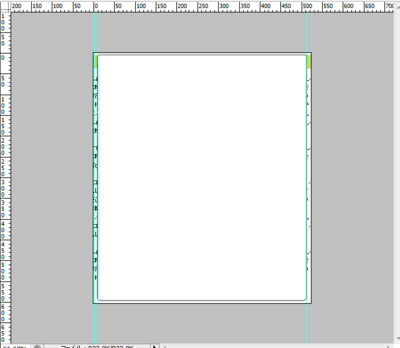
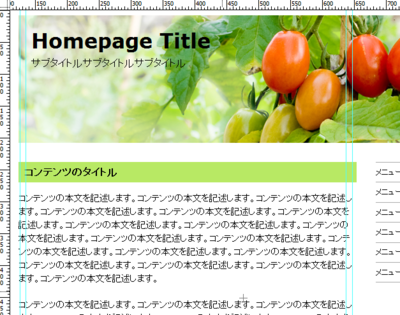
フォトショップで開いてガイドを引く
テキストのところの外枠と1つ目の文字の半分くらいにガイドをひいた

背景のレイヤーも塗りつぶす。
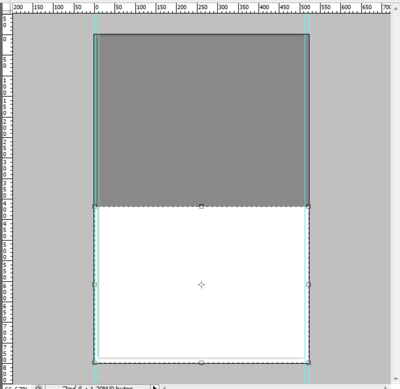
縦に可変するように長さを長くする。
カンバスサイズ→基準上の真ん中・高さ800〜1000

ここで1度psdで保存する。
web用にjpgで保存(bg_content.jpg)

web用にjpgで保存(bg_post.jpg)
スタイルシートで指定する。
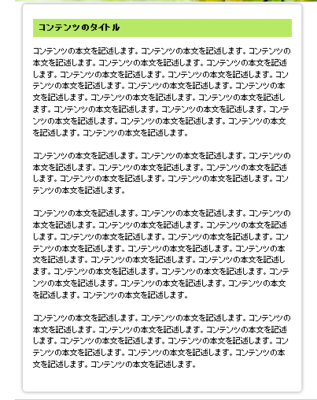
contentにbg_content.jpgを読み込む。
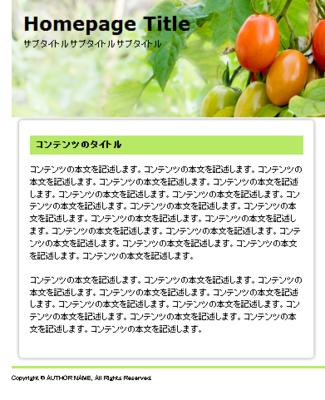
#postにはbg_post.jpgを読み込む。
css
div#content {
margin: 0;
background-image: url(bg_content);
background-repeat: no-repeat;
background-position: center top;
}
div#post {
background-image: url(bg_post);
background-repeat: no-repeat;
background-position: center bottom;
padding: 2em;
}
marginはつけない
paddingで文章が見えるようにする
画像とスタイルを書き換えてbodyにドロップシャドウの画像を挿入してカスタマイズ