ホームページ作成勉強中
ホームページ作成のための勉強もあっという間にすぎていき・・・。
いろんなところのホームページを沢山見てくださいと面接のときに言われたのは
いろいろみて学べってことだったのかなぁ。と最近分かった気がする
レイアウトやJSやFlashとかどんなのがいいのかなぁ。。。
JSは使いたいのが色々あるけど使える場所もなく無駄に使っても意味がないので
タブはやめました。タブの中にfloat使うのはまだ難しいから始めはもっと簡単に作っていこう。
ホームページ作成勉強中
ホームページ作成するとき第1印象が大事?!
結論がトップにくるようにつくる!
それが難しい・・・。
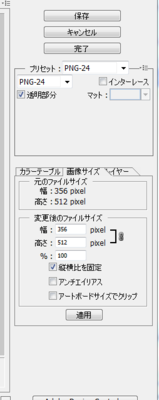
IE6透過PNG対策
ホームページ作成にあたってのweb勉強も大詰めになてきた。
IE6対策として透過PNGを見えるようにする記述
<!--[if IE 6]>
<link rel="stylesheet" type="text/css" href="ie6.css">
<script src="js/DD_belatedPNG-0.0.8a-min.js"></script>
<script>
DD_belatedPNG.fix('img, .png_bg');
</script>
<![endif]-->
<img src="img/01.png" width="" height="" alt="" class="png_bg" />
html側のimgにclass="png_bg"の名前を付ける
DD_belatedPNGのjsをダウンロード
Flashボタン
画像→http://web-clilin.jimdo.com/
フラッシュのボタンを作ったら
タイムラインじゃなくってボタンに直にアクションをかく。
もしくは新しいレイヤーのタイムライン1にイベントハンドらメソッドで書く。
この場合はボタンにインスタンス名を付ける。
- ボタンに直接記述
on(release){
getURL("http://.....","_blank");
}
- イベントハンドラメソッド
this.インスタンス名.onRelease = function(){
getURL("http://.....","_blank");
}
- _blankは別ウィンドウで開きたいときの記述
同じページ内やswfからswfにとばしたいときなどは
"_self"と記述する。
外部スタイルシートとエンベット
スタイルシートを変更するときに注意すること。
スタイルを指定するときにHTMLのソースの中に直接書かれているものが1番反映される。
その次にStyleの中に記入されたもので最後が外部リンクで書かれているものの順になっている。
ホームページの作成
ホームページを作成するにあったて使う色を多くても5色にまとめる
基調色(ベース)強調色(アクセント)なじみ(アソート2色)
沢山の色を使う場合はハレーションを起こすので白縁にするとよい。